
Written by:

Trymichel Phuti Sekwadi
#Web development
#Frontend
My journey
As a software developer, every project presents its own set of challenges and rewards. But there's something uniquely fulfilling about working on a project that serves a greater purpose, especially when it involves giving back to the community. Over the past week, I've had the privilege of immersing myself in the development of the South African Kyokushinkai Karate Academy (SAKKA) website—a project that embodies both technical prowess and social impact.
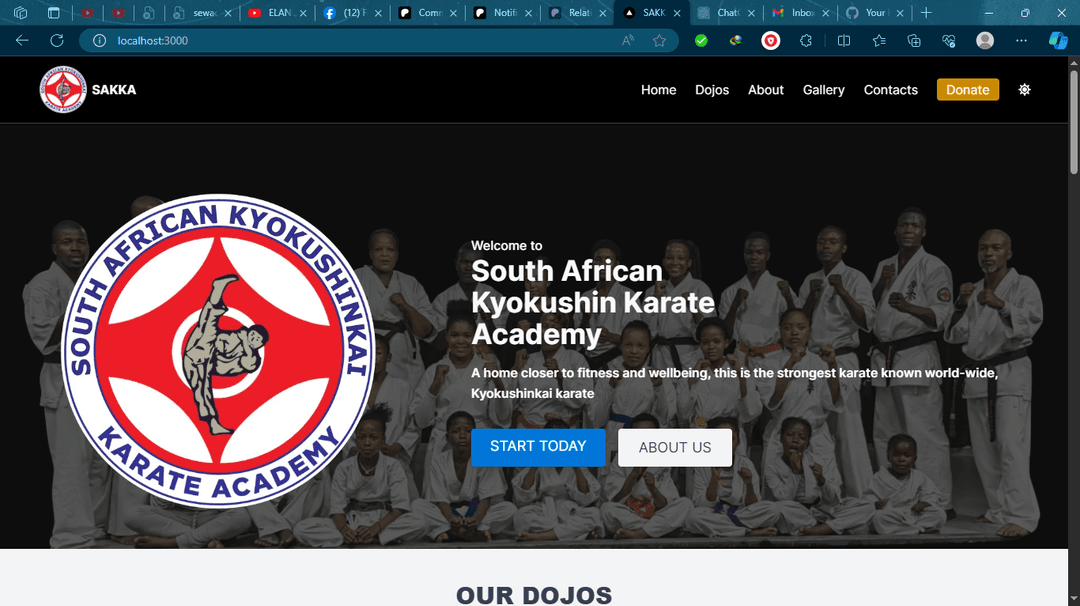
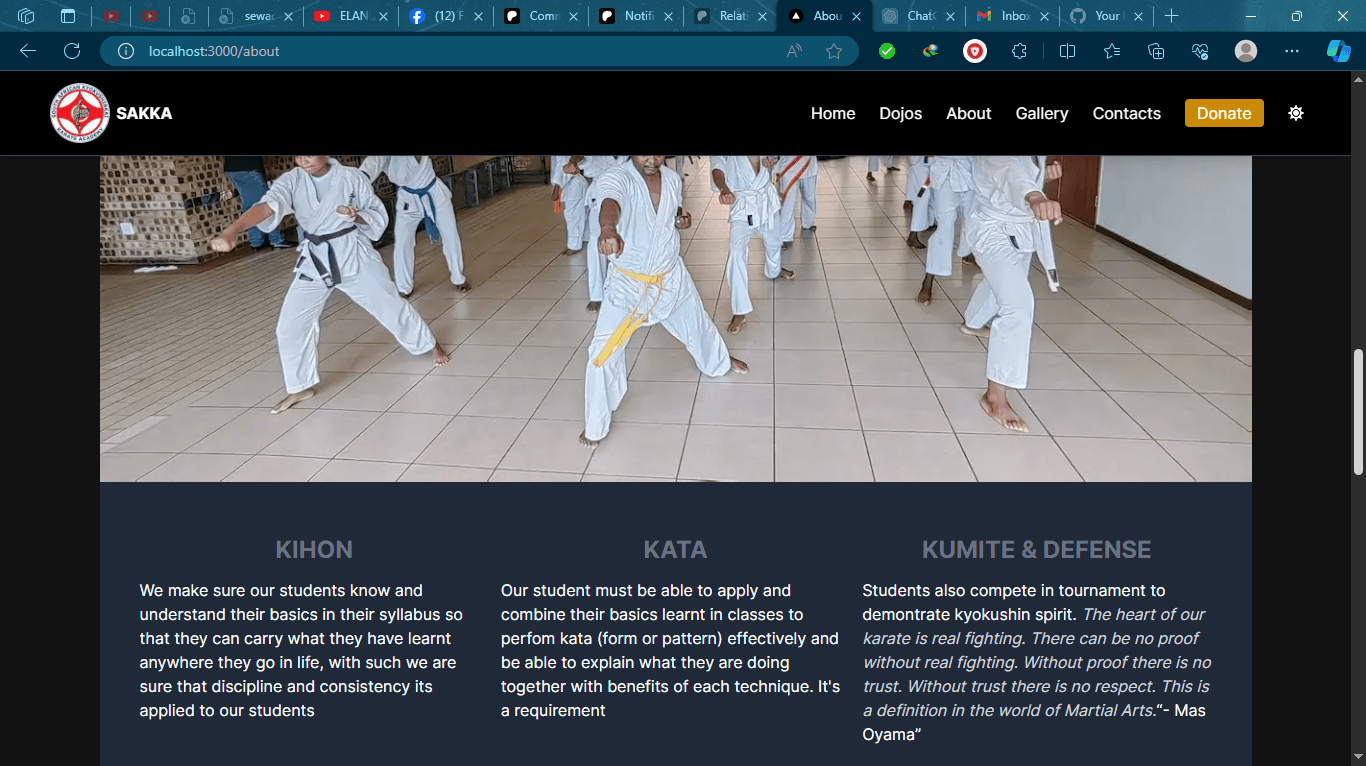
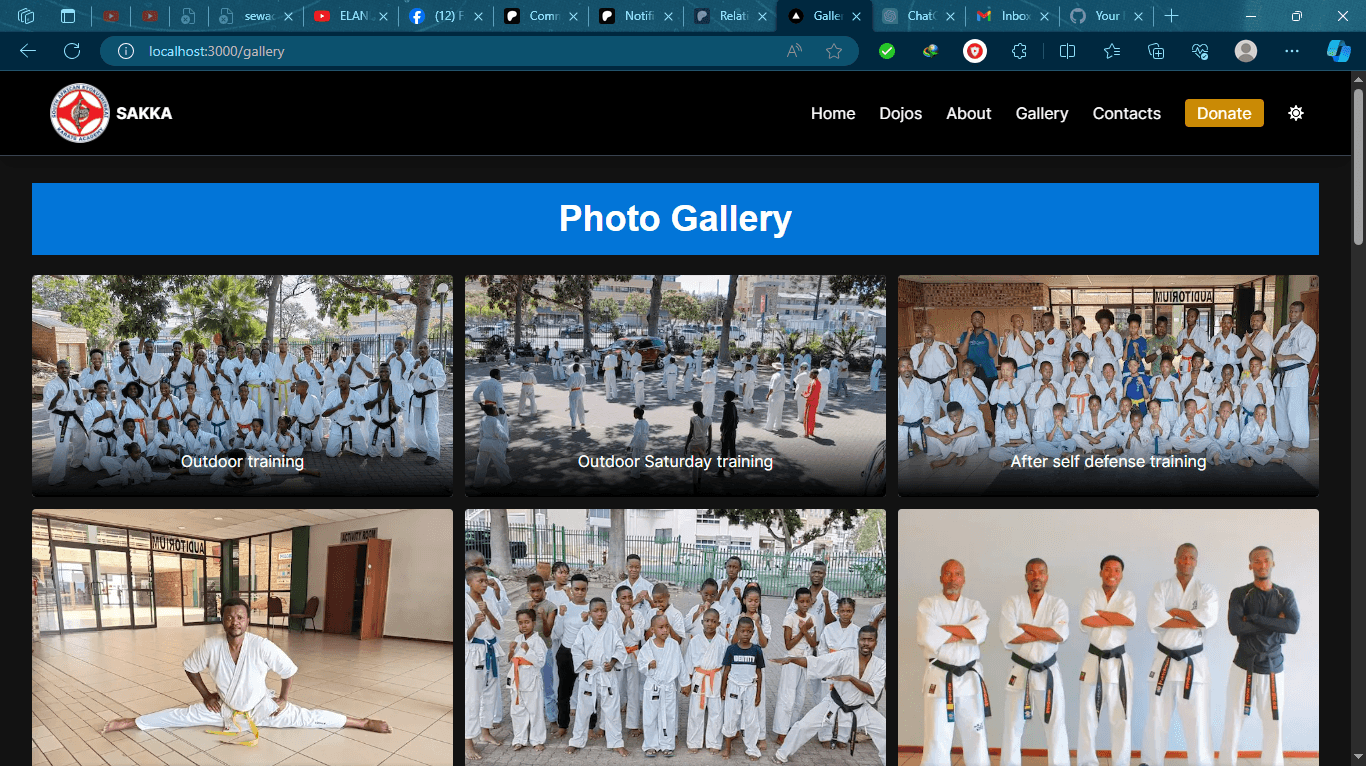
SAKKA, short for South African Kyokushinkai Karate Academy, isn't just another website. It's the digital gateway to an NPO (Non-Profit Organization) that plays a pivotal role in the community of South Africa. With a mission to foster discipline, resilience, and community spirit through the practice of Kyokushin Karate, SAKKA needed a website that reflected its values and amplified its reach.

Enter Next.js, TypeScript, and Tailwind CSS—the tools of choice for this project. Armed with these powerful technologies, my journey began with a clear vision: to create a website that not only looked good but also adhered to the highest standards of UI/UX design and user-friendliness.
Understanding SAKKA's mission and target audience
The first step was understanding SAKKA's mission and target audience. Through collaboration with the organization's leaders, I gained valuable insights into their goals and aspirations. Armed with this knowledge, I embarked on the design phase, sketching wireframes and crafting prototypes that captured the essence of SAKKA's identity.
But the journey didn't end there. In software development, iteration is key. Over the course of the week, I found myself constantly refining and improving the website, incorporating feedback from stakeholders and implementing new features to enhance the user experience.

Challenges
One of the biggest challenges I faced was striking the right balance between aesthetics and functionality. SAKKA's website needed to be visually striking without sacrificing usability—a delicate dance that required careful attention to detail. Thanks to the flexibility of Next.js and the utility-first approach of Tailwind CSS, I was able to achieve a seamless fusion of form and function, creating a website that not only looked beautiful but also felt intuitive to navigate.
As the week drew to a close, I couldn't help but feel a sense of pride and satisfaction. In just seven days, I had transformed a vision into reality, breathing life into SAKKA's online presence and laying the groundwork for future growth and success.
But perhaps the greatest reward of all was knowing that my work would make a difference in the lives of others. By building a website for SAKKA, I wasn't just creating code—I was building bridges, connecting people with a shared passion for martial arts and empowering a community to thrive.
In the world of software development, it's easy to get lost in lines of code and technical jargon. But projects like SAKKA remind us that our work has the power to touch hearts and change lives. As I reflect on the past week, I'm reminded of the profound impact that technology can have when wielded with purpose and passion. And for that, I am truly grateful.
"The only Hard way is the kyokushin way, no pain no gain" - Sensei Molefi Moloto (President of SAKKA)